22+ HTML CSS Blockquote Unique Examples OnAirCode
Enjoy these 100% free and open source HTML Blockquote CSS styling code examples. An list includes animated blockquotes, hover effects, typography styles, and continue. The pick includes animated blockquotes, hover effects, typeface stiles, and more.

Blockquotes and Pull Quotes The Better and Stylish way with Examples! Techglimpse
[DOWNLOAD EXAMPLE] Blockquotes are html elements that are meant to designate when a particular section of text is being taken from another website or other source. Different browsers have different built-in styling for blockquotes, often just a simple left margin.

22+ HTML CSS Blockquote Unique Examples OnAirCode
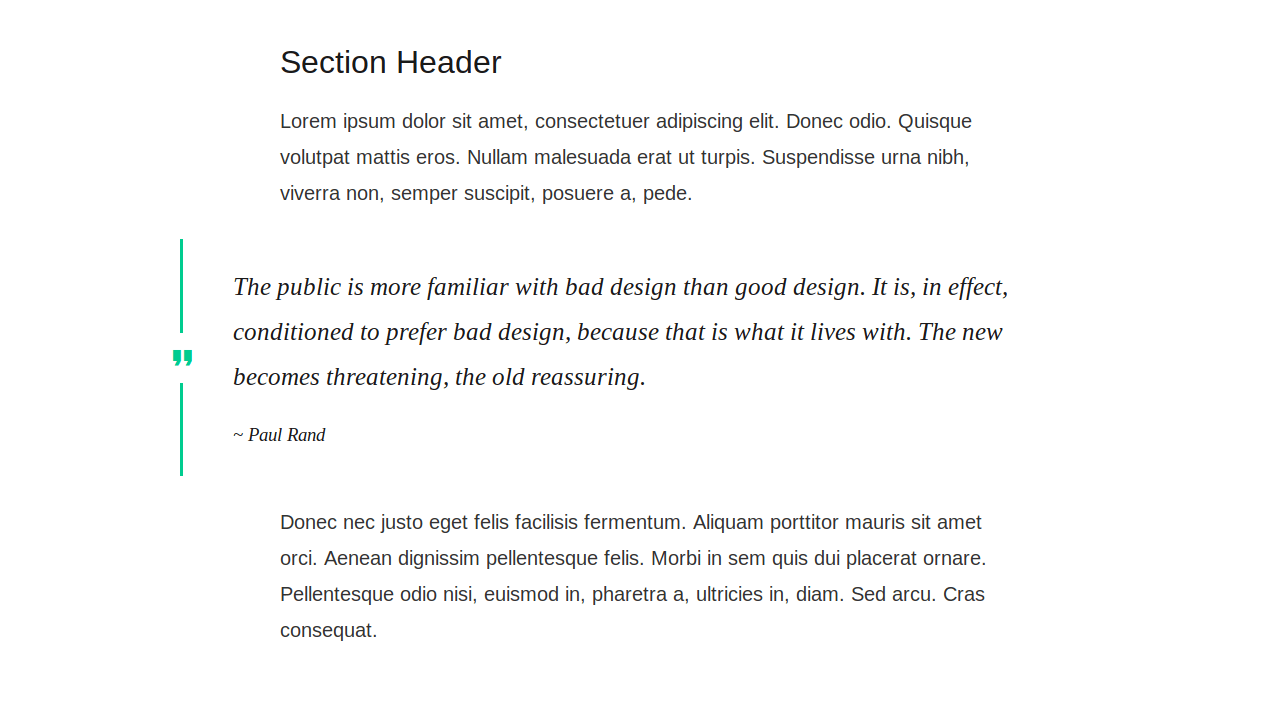
Color and Borders. Applying a color change to the text and adding a border (along with some additional margins and padding) can really make the blockquote stand out, yet is subtle enough to retain a hint of sophistication. blockquote { margin: 1em 3em; color: #999; border-left: 2px solid #999; padding-left: 1em; }

Blockquote CSS Examples With Auto Number List The Notebook Diary! Free Blogger Tricks
Example Use CSS to remove the indentation from the blockquote element:
Here is a quote from WWF's website:
For 50 years, WWF has been protecting the future of nature.CSS CSS x 1 @import url(https://fonts.googleapis.com/css?family=Open+Sans:400italic); 2 blockquote{ 3 font-size: 1.4em; 4 width:60%; 5 margin:50px auto; 6 font-family:Open Sans; 7 font-style:italic; 8 color: #555555; 9 padding:1.2em 30px 1.2em 75px; 10 border-left:8px solid #78C0A8 ; 11 line-height:1.6;HTML Tag Usage, Attributes, Examples
Our hand-picked blockquote examples are designed to enhance the visual appeal and readability of your website's quotes. By incorporating these stylish designs, you can elevate the overall aesthetic of your content and create a more engaging user experience. Dive into our collection today and explore the world of CSS blockquotes.
22+ HTML CSS Blockquote Unique Examples OnAirCode
41 CSS Blockquote Examples To Check Out Let's dive deep into the world of CSS blockquotes. You know, it's kinda like that outfit you wear to make a statement? Yeah, blockquotes are the flashy jackets of the web design world. They shout out, "Hey! This bit is important. Check me out!" Now, I get it.
Blockquote Examples by CSSTricks Businessy Pinterest
The blockquote displays in standards-compliant browsers with the "big quotes before" effect, and in IE with a thick left border and a light grey background. Unlike other blockquote techniques, this style does not require a nested block-level element (like p).
What Is a Blockquote? HTML Tag Definition
Designing Impactful Content with CSS Blockquotes: 42 Examples Latest Version: 6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Learn how to elevate your content with CSS blockquotes! Explore 42 impactful examples and discover how to design visually stunning web pages.
PURE CSS BLOCKQUOTE
The latest and unique collection of hand-picked free HTML and CSS blockquotes examples with codes. Updated on March 2022. Themes; Blog; Support; Book Free Call. Book Free Call. Topics: WP Tutorial; Elementor Tutorial. blockquote css style examples, how to use blockquote in html. browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari.
Stylish CSS Blockquote Design Pure CSS & HTML Blockquote Highlight
Code language: HTML, XML (xml) WordPress blockquotes differ between websites because theme styling applies to them. Styling and selectors can also change if you're using page builders such as Elementor or Oxygen Builder. However, most of the time they have the class wp-block-quote.How to Style Block Quotes with CSS Web Design Tutorial YouTube

20 Unique & Creative CSS Blockquote Inspirations For TextHeavy Sites
There are three major HTML elements involved in quotations:
Let's take a look. Blockquotes Blockquote tags are used for distinguishing quoted text from the rest of the content. My tenth grade English teacher drilled it into my head that any quote of four lines or longer should be set apart this way.23 CSS Blockquotes Pull quotes, Css tutorial, Login page design
Our carefully chosen CSS blockquote examples are meant to improve the readability and quality of the quote on your website and make your content look more appealing. Adding these new design styles to your site transform ordinary quotes into eye-catching, stylish elements within your content.
20 Unique & Creative CSS Blockquote Inspirations For TextHeavy Sites
CSS blockquote's designers have come up with a more practical and usable look thanks to some innovative font style. The basic and adaptable CSS3 structure serves as the sole foundation for this design.. This blockquote example uses a creative font to represent the content of the blockquote. The card stands out in a visually appealing way.
28 Creative CSS Blockquote Examples 2023 uiCookies
Enjoy these 100% free and open source HTML Blockquote CSS styling code examples. The list includes animated blockquotes, hover effects, typography styles, and more. 1. Quotes With Font Awesome And Pseudo Elements Author: Jaime (jimmycow) Links: Source Code / Demo Created on: May 3, 2018 Made with: HTML, CSS 2. CSS Quote Box Hover Effects
22+ HTML CSS Blockquote Unique Examples OnAirCode
Here are some inspiring CSS blockquotes examples for you. Alternating Blockquotes. Dev: Tommy Hodgins. Download Code. Quote Box. Dev: Mario Rodriguez. Download Code. Highlighted Blockquote with Citation. Awesome Blockquote Styling with CSS. Dev: Max. Download Code. CSS3 Testimonials Slider. Dev: Sara Soueidan. Download Code. Pure CSS.



:max_bytes(150000):strip_icc()/What-is-a-blockquote-3468272-fc97debc35de4582b85cfbf783e4d45f.png)